このブログはcocoonという無料のWordPressテーマを使用しています。
私は白を基調としたシンプルなブログを作成したく、ヘッダーも画像は置かずにシンプルにロゴのみ置きたいと考えていました。

ロゴのサイズってcocoonの設定から指定できたような?
そもそもロゴ画像のサイズはどれくらいにして作れば良いんだろう?
私自身もWordPresss初心者で実際にやり直しして悪戦苦闘しながら設定しましたので、初心者目線に立ってわかりやすく説明していきたいと思います。
結果だけ知りたいよ〜という方は目次から「ヘッダーロゴ画像のサイズ調整のまとめ」に飛んでみてください。
まず試しにロゴサイズを設定してみた
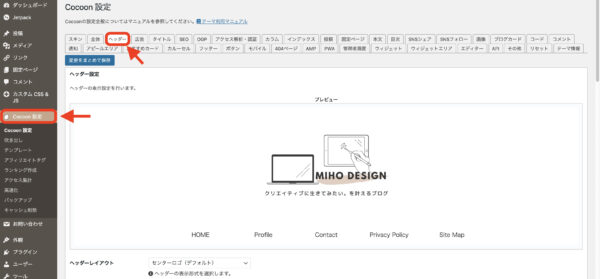
まずはcocoon設定からヘッダータブをクリックします。
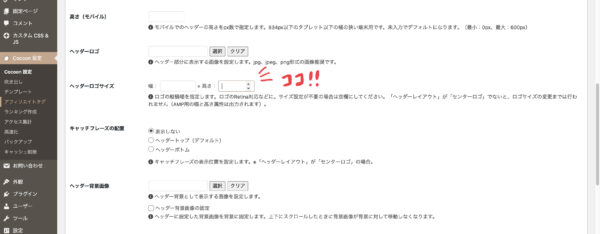
下にスクロールすると、ヘッダーロゴサイズを入れるところがあります。さて、ひとまず200×200pxくらい?と思って入れてみました。
ロゴを作成する
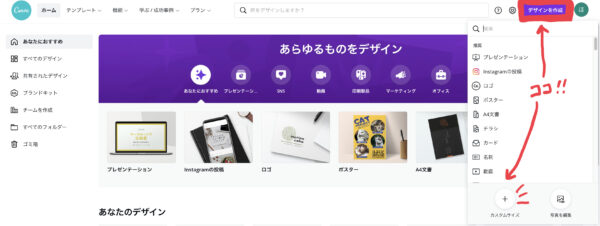
今回、私はCanvaを使ってロゴを作成しました。今回詳しい解説は省きますがフリー素材を自分で探してきて、フォントはCanva内のものを使用しました。簡単なのでおすすめです!
Canvaでキャンバスサイズを200×200ピクセルに設定してロゴを作ります。Illustratorで作るもよし、何でも良いです。書き出しは背景が白で良いならJPEG、もし白以外に設定するならPNGで行います(私はたいていPNGにしちゃう)
ロゴを設定していく
ワードプレスにロゴ画像を読み込む
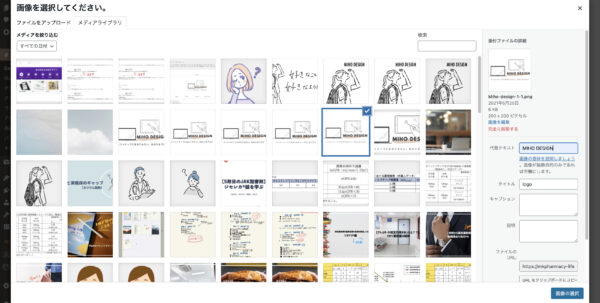
先ほどのcocoon設定から「ヘッダータブ→ヘッダーロゴ→選択」で画像をアップロードしていきます。
(ぐちゃぐちゃですいません)
タイトルは何でも良いですが、今回はlogo、代替テキストはサイト名にしました(代替テキストとは画像が表示されないときに、かわりに表示される文字)。
なんか小さい…。
ヘッダーロゴサイズを2倍にしてみた
Cocoonのヘッダーロゴサイズを400×400pxに、Canvaのキャンバスサイズも400×400pxとして再チャレンジ!
さっきより大きくなっていい感じ。でも画質が粗いぞ…
Canvaのキャンバスサイズだけ2倍に
Cocoonのヘッダーロゴサイズは400×400pxのままに、Canvaのキャンバスサイズを800×800としました。
ついにできました!ちょっと上下の余白が気になるかも。とりあえずスマホサイズを確認してから考えよーっと。
スマホサイズで確認しよう
WordPressの良いところは、自分でコードを書かなくてもレスポンシブ対応されていること。では早速確認していきましょう。
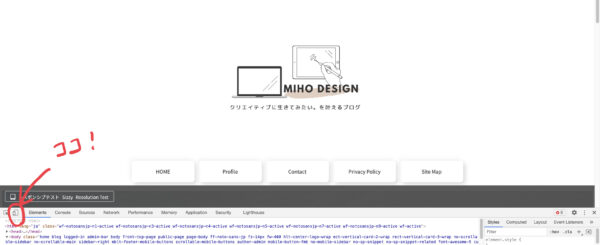
まずGoogle Chromeでサイトを開き、右クリック→検証を選択します。するとスマホのマークが出てくるのでクリックしてください。
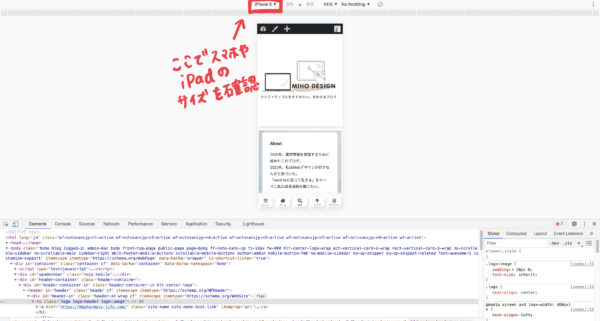
iPhoneだったりiPadだったりのサイズが確認できます。横幅は良い感じですが上下の余白がやはり気になるので、画像サイズは800×600pxとしました。↓下の画像では余白が減って良い感じに。
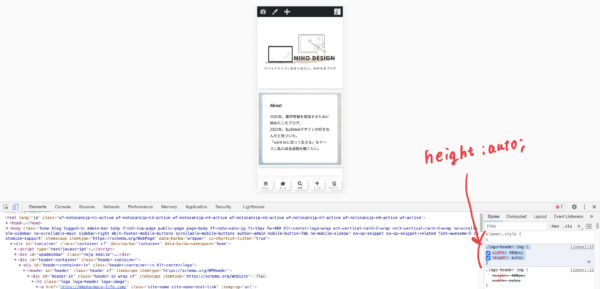
ちなみにヘッダー画像部分のcssを見ると…
logo-header img {
width: 400px;
height: auto;
}
height(高さ)は自動で合わせますよーと言ってくれているので、Cocoon設定のヘッダーロゴサイズは400×400pxであっても、画像の比率(4:3)に合わせて表示してくれるみたいですね。
ヘッダーロゴ画像のサイズ調整のまとめ
最終的にCocoon設定のヘッダーロゴサイズは400×400pxとしました。画像サイズは800×600px。
- スマホ対応のことを考えると、幅は400pxまで。高さはデザインに応じて設定を。
- 画像が粗い場合は作成時のキャンバスサイズを2倍にして試してみる
- レスポンシブも確認しよう。
いかがでしたか?ロゴ画像を設定するだけでも試行錯誤が必要でした。今回は初心者でもできそうな設定方法として解説してみました。
きっと今回の私のデザインではできたけど、皆さんが作るロゴのデザインによってはこの記事とは条件が異なることもあると思います。少しでも参考になる部分があれば幸いです。














コメント